rails6にwebpackerでjquery, bootstrap, popper.jsを導入した話
プログラミングを本格的にスタートして5ヶ月目に入りましたさかもとです。
今回はPFで使用しているrails 6にwebpackerを使ってjquery, bootstrap, popper.jsを導入した流れについて話そうと思います。
webpackerって?
webpackを利用してrails上にJavaScriptの開発環境を整えるためのgemパッケージ
webpackとは違うの?
webpackはjavascriptファイルやsassファイルなどをまとめるモジュールバンドラです。モジュールとは複数のjsファイルを一つのjsファイルにまとめることを言います。(sassファイルも同じ)。webpackerはwebpackをrailsに簡単に適応させるgemです。
アセットパイプラインとは違うの?
アセットパイプラインもモジュールバンドラです。ですがフロントエンドの発展に伴いこちらはどんどん古くなっています。webpackの方が今の環境にあった新しいモジュールバンドラになります。
導入の流れ
① yarn add jquery bootstrap popper.js
②yarnしたものがrailsの中にしっかり入っているか確認
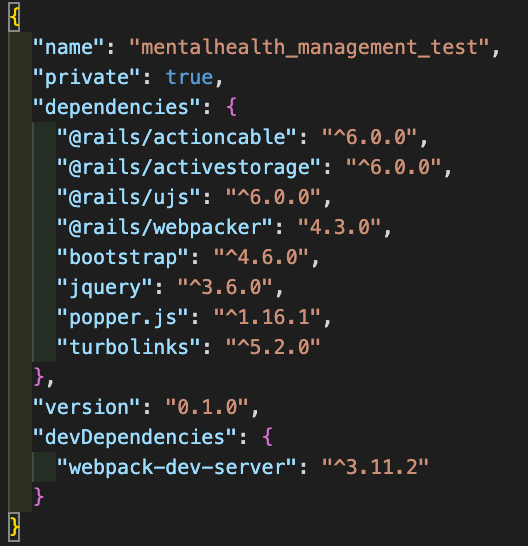
確認の仕方はpacage.jsonファイル
いろいろ入っているとは思いますがこの時点でbootstrap, jquery , popper.jsが入って
いればとりあえずrailsの中にインストールは完了しています。
②Bootstrapの管理方法
app/javascriptの中にsrcディレクトリを作成しapplication.scssファイルを作成しま
す。
@import '~bootstrap/scss/bootstrap' ;
さらにapp/javascript/packs/application.jsの中に以下を追記
(おそらくpacksフォルダは作成されていないので作成)
import 'bootstrap'
import '../src/application.scss'
(@importとはscssが用意しているメソッド。application.scssファイルからscssファ
イルをインポートするために使用する)
③ jqueryの管理方法
app/javascript/packs/application.jsに以下を追記
require("jquery")
(requireは外部ファイルの読み込みに使います)
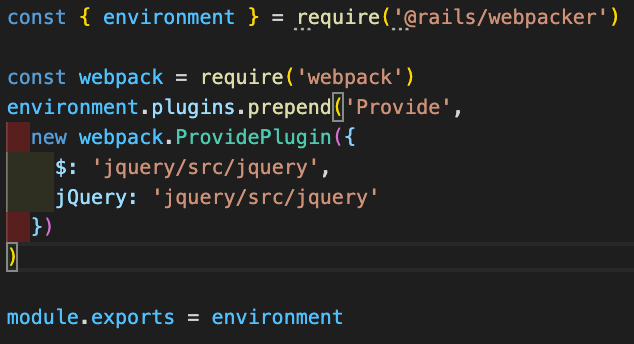
config/webpack/environment.jsに以下を追記
これで完了。
あとはrails sをしてみて実際に適応されているかを確認してみてください。
最後に
rails 6から仕様が変更になりwebpackerでの導入になったみたいで焦りましたがwebpack周りをしるいい機会になりました。